這次時做會使用到 Cloud Firestore 作為第一次交換資訊的 Signaing Server,因此在開始實作前先來了解這個強大的 NoSQL 資料庫用來存儲和同步數據,以進行客戶端和服務器端開發。
備註:本篇文章使用 Firebase v9
Apple、Android 和 Web 應用程式都可以通過本機 SDK 直接訪問
將數據(string、number、boolean、map、array、null…)存儲在文檔(document)中。這些文檔存儲在集合(collection)中,集合是文檔的容器。
無伺服器
在 Firebase 網頁上完成,不需要架設Server,Apple、Android 和 Web 應用程式都可以通過本機 SDK 直接訪問
即時同步處理與離線模式
即時同步處理和離線模式,可以建構多使用者協同合作的應用程式,活動追蹤、、通訊、社交媒體使用者個人資料和遊戲排行榜……等
查詢引擎
內建複合查詢、排序的功能,讓資料庫取得資料的方式變得更彈性

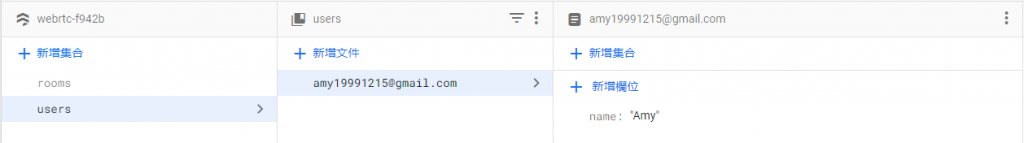
在 Firestore Database 中可以透過新增集合(collection)創建容器,在每個集合中可以新增多個文件(document),每個文件皆可透過新增欄位來增加 data。

當我們想要透過點擊網頁中的按鈕來新增、取得 、更新資料時可以這麼寫
db :使用**getFirestore** 來初始化 Firestore 數據庫,建立對集合、文檔等的參照
新增文檔(addDoc、setDoc)
在 users collection 中新增使用者,藉由這兩種方式可以得到不同的doc name
import { collection, addDoc } from 'firebase/firestore';
// 取得 users 集合的參考
const userCollection = collection(db, 'users');
// 新增一個文檔到集合中
const newDocRef = await addDoc(userCollection , {
name:'Amy',
age:'24'
});
console.log('新增文檔成功,document ID:', newDocRef.id); //一串亂碼
import { collection, setDoc} from 'firebase/firestore';
// 取得 users 集合的參考
const docRef = doc(db, 'users', 'Amy19991215@gmail.com');
// 新增一個文檔到集合中
const newData = {
name:'Amy',
age:'24'
};
await setDoc(docRef, newData);
console.log('文檔已成功設定或替換。');
取得(getDoc)文檔
import { doc, getDoc } from 'firebase/firestore';
// 取得文檔的參考
const docRef = doc(db, 'users', 'Amy19991215@gmail.com');
// 使用 getDoc 函數取得文檔數據
const docSnapshot = await getDoc(docRef);
// 取得整個 document 的 data
if (docSnapshot.exists()) {
console.log('文檔數據:', docSnapshot.data());
} else {
console.log('找不到該文檔。');
}
更新(updateDoc)文檔
import { doc, updateDoc } from 'firebase/firestore';
// 取得要更新的文檔的參考
const docRef = doc(db, 'users', 'Amy19991215@gmail.com');
// 定義要更新的字段和值
const updatedData = {
name:'Amy',
age:'99'
};
// 使用 updateDoc 函數進行更新
await updateDoc(docRef, updatedData);
console.log('文檔更新。');
在實作時雙方都需要監聽是否有新的資料並回傳 offer 或 answer,此時就可以用到 onSnapshot 監聽 document 有無收到 data,使用 docChanges 判斷並執行回傳資訊的動作,若是聊天室的情境也可以用在當有其他使用者更新聊天室的 collection時,就重新渲染畫面。
import { collection, onSnapshot } from 'firebase/firestore';
// 取得集合的參照
const userCollection= collection(db, 'users');
// 設定監聽器,以監視集合中文檔的變更
onSnapshot(userCollection, (snapshot) => {
snapshot.docChanges().forEach(async (change) => {
if (change.type === 'added') {
// 新增的文檔
console.log('新增文檔:', change.doc.data());
}
if (change.type === 'modified') {
// 修改的文檔
console.log('修改文檔:', change.doc.data());
}
if (change.type === 'removed') {
// 刪除的文檔
console.log('刪除文檔:', change.doc.data());
}
});
});
這篇文了解 Firestore 基本的功能的新增、讀取、更新,及時監聽,在接下來的實作中會用到這幾個功能,來完成資訊交換的行為~
下一篇就開始實作篇~用 Firebase 建立一個專案
參考資料:
Firestore | Firebase (google.com)
Firestore:NoSQL 文件資料庫 | Google Cloud
